Một URL chuẩn (hay Canonical hoặc tên gọi URL chính tắc trong GSC) được thêm vào phần HEAD của trang và cho các công cụ tìm kiếm biết đâu là URL ưa thích cho trang cụ thể(trong Search console gọi là URL chính tắc hay hiểu là URL chính mà google nhận diện trong trường hợp này mình gọi nó là URL Chuẩn). URL chuẩn có thể trỏ đến chính nó (tự tham chiếu) hoặc một URL khác.
Thẻ Canonical được sử dụng phổ biến nhất để:
- Giải quyết vấn đề trùng lặp nội dung.
- Giúp công cụ tìm kiếm lập chỉ mục trang phù hợp nhất (trong trường hợp các trang có nội dung tương tự).
- Giúp chỉ định tên miền ưa thích.(www, non www, https, http)
- Đó là một cách để hợp nhất các liên kết đến một trang cụ thể.
- Bảo vệ PageRank của trang/bài viết khỏi các trang web sao chép nội dung.
- Là một cách để chỉ định trang nào cần lập chỉ mục trong trường hợp bạn đã bật trang di động tăng tốc (AMP) trên trang web của mình.
Làm cách nào để tìm Canonical URL?
Canonical URL chỉ hiển thị với trình thu thập thông tin của công cụ tìm kiếm chứ không phải người dùng. Nó được thêm vào phần <HEAD></HEAD> của trang và có định dạng sau:
**<link rel="canonical" href="CANONICAL-URL"/>**
Để tìm Canonical URL của một trang ta sử dụng các phương pháp như sau:
1. View source code html sử dụng tổ hợp phím Ctrl + U, sau đó bấm Ctrl + F để tìm đoạn mã rel=”canonical”)
- Nếu trong mã nguồn xuất hiện đoạn code trên thì có nghĩa là đã có canonical.
<link rel="canonical" href="<https://www.abc.com/what-is-a-canonical-url>"/>
- Trường hợp nếu tìm không có thì có nghĩa là trang chưa được chỉ định thẻ Canonical.
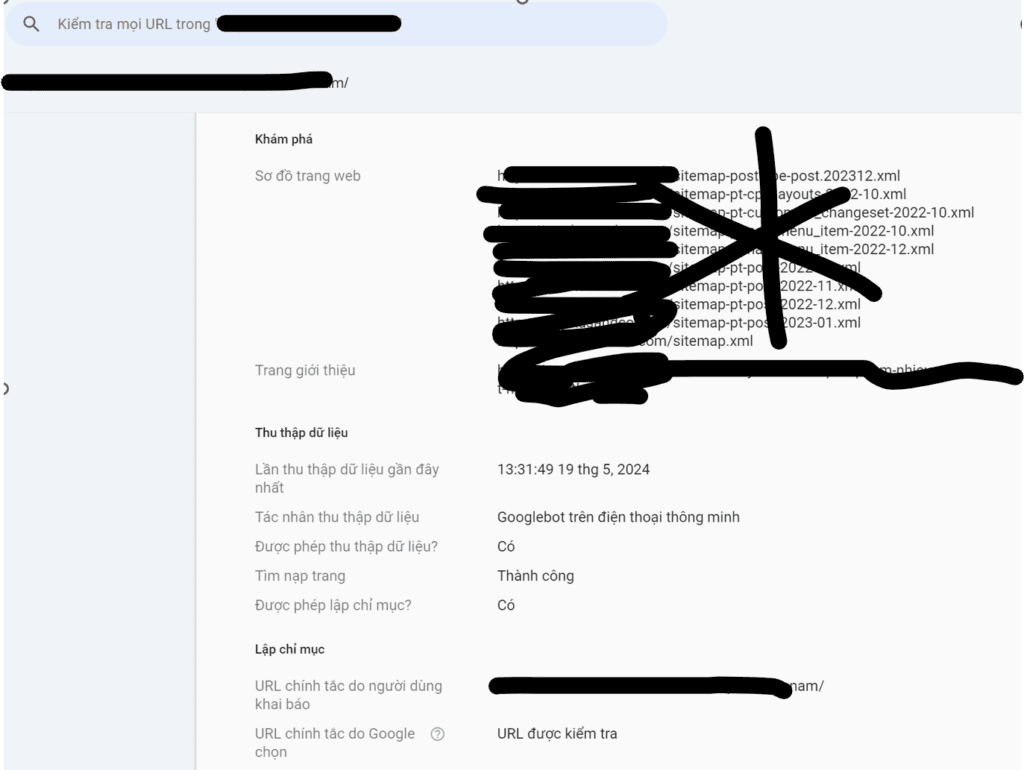
2. Sử dụng công cụ debug trong GSC hay các bạn vẫn thường gọi là ép index
Công cụ kiểm tra URL là một phần của Google Search Console công cụ này hiển thị cho bạn những gì Google coi là URL chuẩn của một trang.
- Đăng nhập vào Google Search Console
- Nhập URL vào Công cụ kiểm tra URL và nhấn Enter
- Mở phần COVERAGE
- Tìm kiếm ‘Canonical do Google chọn’

Nếu giá trị là ‘URL được kiểm tra’ thì điều này có nghĩa là URL chuẩn giống với URL của trang. Nếu Google chọn một URL chuẩn khác, nó sẽ hiển thị giá trị trong khu vực đó.
Khi nào nên sử dụng URL Canonical?
Giải quyết vấn đề trùng lặp nội dung
Một trang web có nhiều khả năng gặp phải vấn đề trùng lặp nội dung (ngay cả khi ta không cố ý sao chép nội dung của mình trên các URL khác nhau)
Các trường hợp điển hình của nội dung trùng lặp bao gồm:
Một URL có thể truy cập được khi có hoặc không có www trong URL
Ví dụ:
<http://abc>. com/post-title and <http://www.abc>. com /post-title
URL có thể truy cập được bằng cả giao thức HTTP và HTTPS
Ví dụ
<https://abc>. com/post-title
và
<http://abc>. com/post-title.
Các trang có tham số truyền vào ( ?page=, ?=& )
Ví dụ:
**<https://www>.**abc. com**/post-title/**
và <https://www.abc>. com/post-title**/?print=true**
Các trang có nội dung giống như nhau nhưng URL khác nhau ( viết hoa, viết thường, viết có dấu…)
Ví dụ:
<https://www.abc>. com/khoa-hoc/Khoa-Hoc-Seo và
<https://www>. abc. com/khoa-hoc/khoa-hoc-seo
Các trang chuyên mục mà có phân trang có nghĩa là số trang >=2: để giải quyết vấn đề về trùng lặp title, metadescription.
Nội dung trùng lặp trên các website ecommerce
Các trang danh mục sản phẩm có cùng nội dung và có sử dụng bộ lọc sản phẩm.
Ví dụ:
<https://www.abc>. com/san-pham/giay?color=white
và
<https://www.abc>. com/san-pham/giay
Cả hai trang sản phẩm đều hiển thị những đôi giày giống nhau nhưng có màu sắc khác nhau. Đối với Google, đây được coi là nội dung trùng lặp.
Trong tất cả các trường hợp trên, việc đặt URL chuẩn cho phép bạn cho công cụ tìm kiếm biết URL nào sẽ được đưa vào kết quả tìm kiếm.
Hoặc ví dụ 2:
**www.thegioididong. com/dtdd**
**www.thegioididong. com/dtdd#c=42&m=2&r=7,562&o=17&pi=0**
Cùng 1 chuyên mục dtdd (điện thoại di động) nhưng khi chúng ta sử dụng bộ lọc sản phẩm(để chọn 1 hãng điện thoại nào đó chẳng hạn) thì sẽ xuất hiện các tham số ?=, &m=… Như vậy cũng sẽ được xem là bị trùng nội dung vì khi chúng ta sử dụng bộ lọc nó vẫn đang thể hiện dữ liệu trên 1 trang điện thoại di động.
Có cần sử dụng url chuẩn trên các trang có nội dung gốc không?
Có, và lý do chính là đó là một cách để bảo vệ nội dung của website. Trong trường hợp ai đó sao chép trang web của bạn, URL chuẩn sẽ cho các công cụ tìm kiếm biết nội dung gốc đến từ đâu.
- Vì khi ai đó sử dụng phần mềm crawler thì họ sẽ cào phải thẻ rel=”canonical” này.
- Hiện nay các phần mềm khi họ cào có thể sử dụng lọc các thẻ trong header như style, script, link=”rel” để loại bỏ nhưng chủ yếu phương pháp canonical như đã đề cập là để chỉ định rõ nội dung gốc cho trang và tránh bị trùng lặp nội dung.
Phân phối nội dung và URL chuẩn
Khi chúng ta xuất bản lại hoặc cung cấp nội dung của mình trên các nền tảng khác, tức là phương tiện hoặc Bài đăng LinkedIn, ta có thể sử dụng URL chuẩn để cho Google biết rằng đây là bản sao chính xác của URL hiện có và bằng cách này, bạn đảm bảo rằng Google biết nguồn gốc của bài viết.
Ví dụ về Canonical
Dưới đây là ví dụ về cách chúng hoạt động để giúp bạn hiểu cách đặt thẻ chuẩn.
Giả sử rằng nội dung của trang này
<https://www.abc>. com/khoa-hoc/Khoa-Hoc-Seo
cũng giống như thế này
<https://www.abc>. com/khoa-hoc-seo
và bạn muốn Google lập chỉ mục cái thứ hai.
Trong trường hợp này, bạn cần đặt URL chuẩn như sau:
Trên trang này, https://www.abc.com/khoa-hoc/Khoa-Hoc-Seo
URL chuẩn sẽ trỏ đến trang khác, tức là
<link rel="canonical" href="<https://www.abc>. com/khoa-hoc-seo” />
Trên trang này, https://www.abc.com/khoa-hoc-seo URL chuẩn sẽ tự tham chiếu, tức là nó sẽ trỏ đến chính trang của nó.
<link rel="canonical" href=" <https://www.abc>. com/khoa-hoc-seo"/>
Bằng cách này, bạn cho Google biết trang nào cần thêm vào chỉ mục của của máy chủ Google và hiển thị nó trong kết quả tìm kiếm khi người dùng truy vấn.
Nội dung trùng lặp trong các trang danh mục sản phẩm
Dưới đây là một ví dụ khác về cách thẻ canonical có thể giúp ta giải quyết vấn đề trùng lặp nội dung cho các trang danh mục của website thị trường Ecom:
Giả sử ta có một trang danh mục hiển thị giày với nhiều màu sắc khác nhau.
Người dùng có thể lọc kết quả bằng cách chọn màu từ bộ lọc về giá hay màu sắc:
**Đây là trang chính** <https://www.abc>. com/san-pham/giay
và đây là một trong những trang được tạo khi người dùng chọn màu từ bộ lọc
**<https://www.abc>. com/san-pham/giay?color=white**
Cả hai trang đều có nội dung chính xác giống nhau và sự khác biệt duy nhất là hình ảnh sản phẩm chỉ hiển thị giày màu trắng. Đây là một ví dụ điển hình của các trang nội dung trùng lặp trên các trang web Thương mại điện tử.
Trong trường hợp này, bạn cần đặt URL chuẩn như sau:
Trên trang này,
https://www.abc.com/san-pham/giay/?color=white
URL chuẩn phải trỏ đến trang danh mục chính, tức là
<link rel=”canonical” href=”https://www.abc.com/san-pham/giay”/>
Trên trang này, https://www.abc.com/san-pham/giay URL chuẩn sẽ tự tham chiếu, tức là nó sẽ trỏ đến chính trang.
<link rel="canonical" href=" <https://www.abc>. com/san-pham/giay">
Các phương pháp tốt nhất khi sử dụng canonical
- Mỗi trang phải có canonical trỏ đến chính trang đó hoặc một URL khác. (xem trường hợp phân tích bên dưới)
- Chỉ được có một URL chuẩn trên mỗi trang.
- Thẻ Canonical được chỉ định trong ĐẦU trang.
- URL được chỉ định trong thẻ rel=”canonical” phải hợp lệ
- URL được chỉ định trong thẻ rel=”canonical” không được có thuộc tính “noindex”.
Tránh trỏ Canonical URL đến một trang có thẻ canonical không tự tham chiếu, tức là trỏ đến một trang khác. Điều này sẽ tạo ra một vòng lặp và gây nhầm lẫn cho trình thu thập thông tin.
( Lưu ý trường hợp này chỉ có thể xảy ra khi chúng ta gặp trường hợp như sau:
Trường hợp 1: Chúng ta đang có 2 bài viết cùng 1 chủ đề nội dung và trên website phát sinh 2 bài viết:
Bài viết 1:. Cách nấu cơm.
Bài viết 2:. Cách vo gạo khi nấu cơm
Ghi chú thêm: Cả 2 bài đều có cùng chủ đề là nấu cơm, nhưng bài số 1 có đầy đủ nội dung và bao hàm luôn ý của bài viết 2 và bài viết 1 đang có top Cao hơn Bài viết 2.
Vậy cách giải quyết vấn đề phát sinh như nào? Cả 2 đều nằm top, gộp bài nào, bỏ bài nào, hay giữ cả 2 bài?
Giả định 1: Cho 2 bài viết đang cùng nằm trong top 10 có keyword ranking ở vị trí sau:
- Bài viết số 1 có keyword: Cách nấu cơm đang top 3.
- Bài viết số 2 có key word: Cách vo gạo khi nấu cơm đang top 7.
Giả định 2: Cho 2 bài viết đang cùng nằm trong top 10 có keyword nằm liền kề liên tiếp nhau chiếm vị trí top.
- Bài viết số 1 có keyword: Cách nấu cơm đang top 1.
- Bài viết số 2 có keyword: Cách vo gạo khi nấu cơm đang top 2.
Vậy ta sẽ có 2 cách giải quyết cho vấn đề trên:
Ở giả định 1 cách xử lý: Vì bài viết 1 có top cao hơn và bài viết 2 có top thấp hơn. Nên ta sẽ sử dụng phương pháp là.
- Canonical URL bài 2 về bài viết 1 để nó nhận bài viết gốc.
- Redirect 301 (Moved Permanently): chuyển hướng trang bài viết số 2 về bài viết số 1.
Đương nhiên việc chúng ta sử dụng chuyển hướng 301 thì cũng nên chú ý về vấn đề cam kết kpis trong đang làm dự án.
Ví dụ bài cách vo cơm có 20 URL đang lên top và nó nằm trong top cam kết của dự án và giả định là dự án sắp tới kỳ nghiệm thu tháng vậy thì ta phải cân nhắc nên dùng Canonical(giữ lại URL trên top) và không nên dùng 301.
Mà thay vào đó là dùng Canonical đồng thời Copy ý của bài viết Cách vo cơm bổ sung vô bài viết Cách nấu cơm để nó đủ ý và ranking số lượng keyword ở bài viết số 2. Sau 10 ngày – 1 tháng sau khi URL cũ (url số 2 mất đi, ta tiến hành xóa bài). Để tránh trùng lặp về nội dung và tránh các trang không cần thiết trên website.
- Sử dụng canonicalization ( chuẩn hóa ) khi các trang có nội dung trùng lặp hoặc tương tự. Không sử dụng tag Canonical trên các trang có nội dung khác nhau. Cân nhắc sử dụng chuyển hướng.
- URL chuẩn phải trỏ đến các trang có cùng ngôn ngữ. Đối với các trang web đa ngôn ngữ, có thể sử dụng thuộc tính “href lang” để chỉ định các phiên bản khác nhau.
- Trang chủ cần phải có Canonical URL được xác định chỉ định tên miền ưa thích.( www, non www, http, https => gọi là giao thức(protocol)
- Tất cả các URL chuẩn phải tuân theo cùng định dạng với trang chủ.
- Nếu bạn đã bật Accelerated Mobile Pages (AMP) trên trang web của mình, hãy kiểm tra xem Canonical URL của mỗi trang có trỏ đến phiên bản không phải AMP hay không.
Sự khác biệt chính giữa thẻ canonical và 301 redirections là gì?
Khi bạn đặt chuyển hướng 301, người dùng không thấy trang nguồn(có nghĩa là họ không thấy được cái trang cũ mà ta đã đặt lệnh chuyển hướng) mà họ chỉ nhìn thấy mục tiêu(trang đích) được chuyển đến.
Trong trường hợp thẻ Canonical, người dùng vẫn có thể xem cả hai trang, nhưng các công cụ tìm kiếm chỉ xem xét 1 trong 2 Trang là URL chuẩn(hay còn gọi là URL chính tắc được Google chọn để hiển thị với người dùng hay để index và ranking). Trang còn lại có thể sẽ bị google bỏ qua và không index được.
Trong cả hai trường hợp, backlinks được hợp nhất với trang đích.
Theo nguyên tắc chung, chúng ta hãy sử dụng Canonical URL khi mà muốn giữ trang trên trang web của mình, cho mục đích điều hướng hoặc người dùng và sử dụng 301 khi bạn không muốn người dùng xem trang cụ thể( ví dụ gộp ý bài viết 2 vô dàn ý và nội dung của bài viết 1 ở giả định 1. => Vì bài viết 1 đã bao hàm ý bài 2 rồi.
Nên ta sẽ sử dụng 301 ngay tại bài viết 2. Vì vậy khi người dùng tìm kiếm mà xuất hiện từ khóa chứa URL bài viết số 2 nhấp vào nó sẽ chuyển thẳng đến bài viết số 1 mà chúng ta ko hề thấy gì ở nội dung bài được chuyển hướng đó)
Ưu điểm của việc sử dụng canonical tags cho seo
Khi nói đến SEO, thiết lập chính xác URL chuẩn( Canonical URL) của bạn có những ưu điểm sau:
- Cho phép ta xác định tên miền ưa thích của mình. Trước đây, điều này có thể thực hiện được thông qua Google Search Console nhưng bây giờ cách duy nhất để nói với các công cụ tìm kiếm những gì bạn thích là thông qua các thẻ Canonical URL.
- Cho phép xác định phiên bản nào của trang mình mong muốn được đưa vào kết quả tìm kiếm.
- Cải thiện PageRank của các trang mong muốn bằng cách hợp nhất các liên kết.
- Nó bảo vệ PageRank của ta khi các trang web khác ăn cắp nội dung.(craws, copy)
- Tối ưu hóa ngân sách thu thập dữ liệu ( dữ liệu craw URL của Google bot) đối với website và tránh thu thập dữ liệu các trang có nội dung trùng lặp.
Xử lý case của 1 website đã gặp:
Giả định chúng ta có 2 URL tương tự như sau ví dụ:
**Ví dụ 1:** <https://abc>. com/cach-nau-com đang top 3 với **tiêu đề là cách nấu cơm**
**Ví dụ 2:** <https://abc>. com/cach-nau-com-2 đang top 7 nhưng lại với tiêu đề là **Hướng dẫn cách rửa chén**
Từ trường hợp giải định trên ta sẽ thấy:
Tuy là 2 bài viết có nội dung hoàn toàn khác nhau: Nhưng nó đối sánh 2 URL gần như là giống nhau hay còn gọi là đối sánh cụm từ => sẽ bị đánh giá là bị Keyword Cannibalization. Khi seach thì sẽ phát sinh ra 2 url nhưng nội dung khách nhau trên kết quả tìm kiếm.
Vậy có 2 phương án giải quyết:
Phương án 1:
- Đối với các URL không có từ khóa ranking hoặc không có traffic hoặc có ranking từ khóa nhưng ở vị trí quá xa ví dụ > top 20.
- Vì vậy ta có thể tiến hành đổi URL mà không sợ ảnh hưởng gì đến kết quả website về traffic. (Nhưng sẽ giảm số lượng keyword trên các công cụ craws như ahref, semrush)
Phương án 2:
- Đối với ví dụ 1, và 2. Tuy 2 URL giống nhau nhưng nội dung dàn ý khác nhau thì ta sẽ tiến hành đổi URL của 1 trong bài.
- Lưu ý trước khi đổi:
- Xem URL đó có từ khóa nào ranking trong top 10-20 không,
- Xem URL đó có backlink trỏ đến hay không. Nếu URL đó backlink trỏ đến nhưng nó không có từ khóa top. Thì ta tiến hành đổi URL của 1 trong 2. Và Sử dụng Redirect 301 để điều hướng URL cũ đó sang URL vừa đổi.
Nếu xét 2 điều kiện trên không có điều kiện nào thỏa
- Là có từ khóa Top trong URL (hay gọi là trang bài viết),
- Không có backlink trỏ đến…
- Thì tiến hành đổi URL phù hợp với nhu cầu seo (dựa vào bộ từ khóa chính phụ, thường từ khóa chính được phân bổ trong URL và có lượng seach cao nhất).
Tóm lại để đơn giản việc sử dụng canonical chúng ta tổng kết như sau:
- Sử dụng canonical cho trường hợp các chuyên mục bài viết, sản phẩm, các category có phân trang hoặc không có không trang đều cần phải chỉ định. (Nếu xác định noindex thì thôi nhé)
- Sử dụng canonical cho tất cả các bài viết trên cần seo trên website. Mặc định rankmath khi chúng ta view code sẽ thấy. Nhưng thực chất bản chất chúng ta phải điền vào cho nó thì nó mới có hiệu lực. Vì khi vào phần setting của từng bài viết ta sẽ thấy nó hiện dòng chữ nhạt Trong lập trình website gọi là Placehoder nên bản chất mình sẽ điền vào. Chứ không để trắng như thế.